This is a Pro version feature
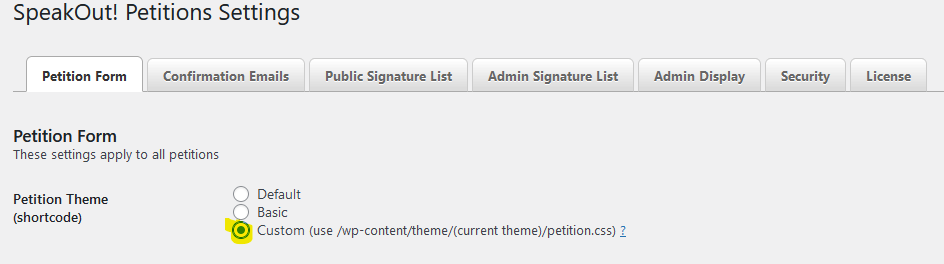
First, select “Custom” as your theme on the Settings screen.

Then copy one of /wp-content/plugins/speakout/css/theme-standard.css or /wp-content/plugins/speakout/css/theme-basic.css to /wp-content/themes/your_theme/petition.css. This will be a template for your new styles – you can start from scratch if you like, but it isn’t a wise idea. Now you can edit petition.css and unless you change themes, your custom styles will not be modified by the plugin.
Custom styles can also be created for the widget and signaturelists by copying petition-widget.css and/or petition-signaturelist.css to your theme directory just as you did with the petition CSS and you also change the CSS setting these items to “None”.
Of course, you can always use the WordPress custom CSS option, however if you change themes they are lost.
CSS is an art in itself and using it WordPress takes some skills. Have a look at this list of videos, I am sure you will find enough to get you started